I’m glad to announce the initial version of Appraise, a new opensource tool for visual test automation. It’s like FitNesse, but for visuals, and working from Markdown that shows up nicely in GitHub repositories.
Appraise can help you:
- Automate acceptance/regression tests for visual look and feel in a visual language, rather than xUnit style code
- Review and approve changes to web pages, visual layouts and browser components quickly through visual inspection
- Publish easily maintainable/verifiable developer docs with visual examples to Github easily (markdown) or as a static site (html)
- Start Spec by Example/BDD from a sketch (hand-drawn, wireframe, or from a graphic tool), easily compare actual outcomes, then just approve the final result to make a regression test
In the near future, Appraise will also help you:
- Speed up visual exploratory testing by making it easier to rebuild visual components from example data/configuration
- Run visual tests quickly/in parallel using AWS Lambda
This is another tool we built for MindMup, and we used it for the last few months internally, to assist with visual checks and test automation. It helped us move away from tedious layout tests that were very difficult to maintain for small changes, but that would be visually easy to approve or reject. Appraise makes visual tests easy to compose and maintain, by letting people describe what they want something to look like (with a drawing, photo, screenshot or a wire-frame), instead of describing how to test it (eg 10 pixels left, this css color). Under the hood, Appraise uses headless Chrome to take screenshots, so it can inspect anything that Chrome can render.
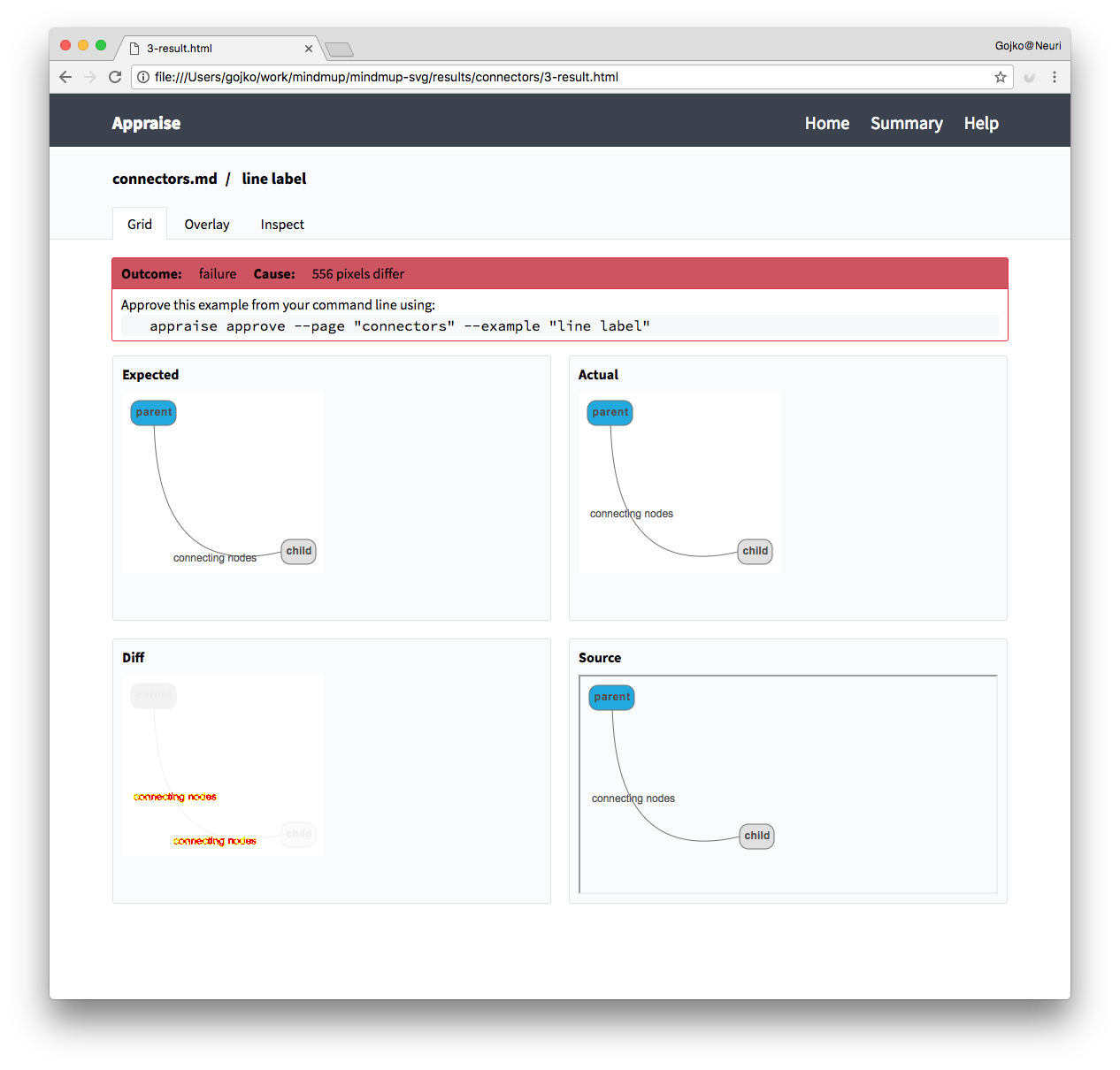
Here it is in action, catching a nasty bug:

The initial release of Appraise is alpha-quality. It covers our key usage scenarios, so we think it is ready for some nice community feedback. It’s useful to us, let’s make it useful to you together. We’ve designed it to be extensible and pluggable, so other ways of executing fixtures, taking screenshots or processing results should be easy to bolt on to it. We’re releasing it under the MIT license, and the code is on GitHub.
If this sounds interesting and you’d like to get involved, head over to http://appraise.qa


